OTrunk is a framework for configuring and running a set of components. While running it provides a way save changes made to those component configurations. Additionally, it provides mechanisms for the components:
- registering services
- giving the components access to services
- multiple mechanisms to connect components to views through controllers.
A component can either correspond to something visual or non-visual (that is, seen by the user or not).
Examples of of components available for OTrunk include:
- html document (visual)
- image (visual)
- text entry box (visual)
- drawing tool (visual)
- graphing tool (visual)
- data set (non-visual)
- data producer (non-visual)
- sensor data producer (non-visual)
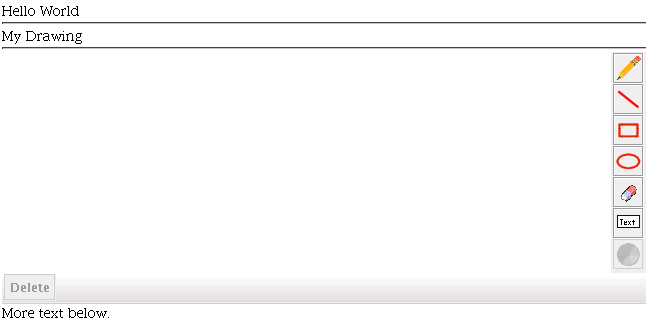
There is not yet a authoring tool to make OTrunk configurations from scratch. To get started you use an xml format called otml. Here is an example of part of an otml document which represents a html page with a drawing tool in it.
...
<OTCompoundDoc>
<bodyText>
Hello World<br/>
<hr/>
My Drawing<hr/>
<object refid="${drawing1}"/><br/>
More text below
</bodyText>
<documentRefs>
<OTDrawingTool local_id="drawing1"/>
</documentRefs>
</OTCompoundDoc>
...
Here is what it looks like when it is rendered:

This is rendered by using views of the OTObjects in this case the OTDocument and OTDrawingTool. These views are configured in the otml file like this:
<OTViewService>
<viewEntries>
<OTViewEntry
objectClass="org.concord.graph.util.state.OTDrawingTool"
viewClass="org.concord.datagraph.state.OTDataDrawingToolView"/>
<OTViewEntry
objectClass="org.concord.otrunk.view.document.OTDocument"
viewClass="org.concord.otrunk.view.document.OTDocumentView"/>
</viewEntries>
</OTViewService>
Diagram of View relationship
There is a view service used by the OTDocumentView. This is how it looks up the appropriate view for the OTDrawingTool.
Data Saving
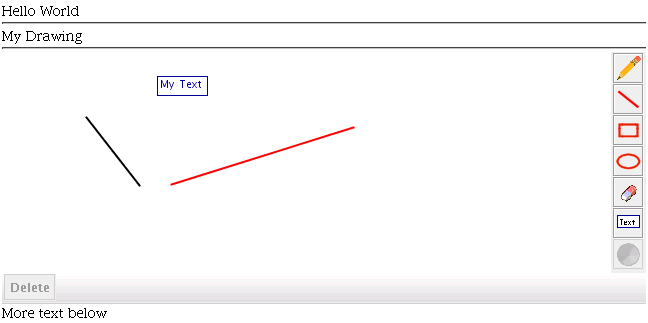
In this example the runtime OTDocument does not provide anything the user can change. However embedded inside of it the OTDrawingTool can be manipulated. The actual visual component manipulated is the DrawingGraph, and as it changes the OTDrawingToolView updates the OTDrawingTool. Then when the document is saved these changes to the OTDrawingTool are saved. For example, if the drawing tool is manipulated to look like this:

If this is saved, then the resulting otml will look like this:
<OTCompoundDoc>
<bodyText>
Hello World<br />
<hr />
My Drawing<hr />
<object refid="${drawing1}" /><br />
More text below
</bodyText>
<documentRefs>
<OTDrawingTool local_id="drawing1">
<graphables>
<OTDrawingShape type="line" x="84" y="-65" width="53" height="-68"
color="0x000000" fillType="clear"/>
<OTDrawingShape type="line" x="169" y="-132" width="182" height="57"
color="0xff0000" fillType="clear"/>
<OTPointTextLabel x="155" y="-24" color="0xffffff">
<text>My Text</text>
</OTPointTextLabel>
</graphables>
</OTDrawingTool>
</documentRefs>
</OTCompoundDoc>